Project Brief:
The goal of this project was to design the website for Aura Salon, a local hair salon. The previous website was outdated, difficult to navigate, and did not provide a smooth user experience. My objective was to create an intuitive, visually appealing, and functional website that better represented the brand, increased online bookings, and improved user engagement.
Duration: 2 Months
Role: UX Designer
The problem:
Challenges with the Existing Website:
Poor navigation and unclear information about services.
Booking system was difficult to use, resulting in lost appointments.
The design didn’t reflect the salon’s modern, trendy image.
Users had difficulty finding essential information like pricing, team profiles, and contact details.
Business Impact:
Decreased online bookings.
Customers found it difficult to engage with the brand online.
Low conversion rate from website visitors to actual bookings.
Research
· Stakeholder Interviews:
I began by interviewing the salon owners and staff to understand their goals for the website. The main goal was to increase customer bookings and provide an online presence that reflected the salon’s branding and services.
· User Interviews:
To understand the target audience, I conducted interviews with both existing clients and potential clients. This revealed that users primarily visited the website to book appointments, learn about services, and view the salon's offerings.
· Competitive Analysis:
I analyzed several competitor hair salon websites to see what features worked well and which didn’t. This provided insights into industry standards and potential opportunities for improvement.
· Usability Testing:
I tested the current website with a few users and observed the challenges they faced while navigating the site, including the booking process, service information, and overall layout.
Personas
I developed two primary personas to guide the design process:
-
Needs: Quick access to booking services and salon information during her lunch break.Pain Points: Doesn’t want to spend too much time navigating; frustrated with the current booking system.
-
Needs: To explore different services, stylists, and get inspiration for her next hair look.Pain Points: Needs a modern, engaging experience that reflects the latest hair trends.
Solution
Based on research and personas, I restructured the site’s information architecture for clarity. I created wireframes that prioritized the following elements:
Clear Navigation: Menu items included "Home," "Services," “About” and "Contact."
Streamlined Booking System: A simple and intuitive booking form that allowed users to choose services, stylists, and times quickly.
Mobile-Friendly Design: Since many users accessed the site on mobile devices, I ensured the site was fully responsive.
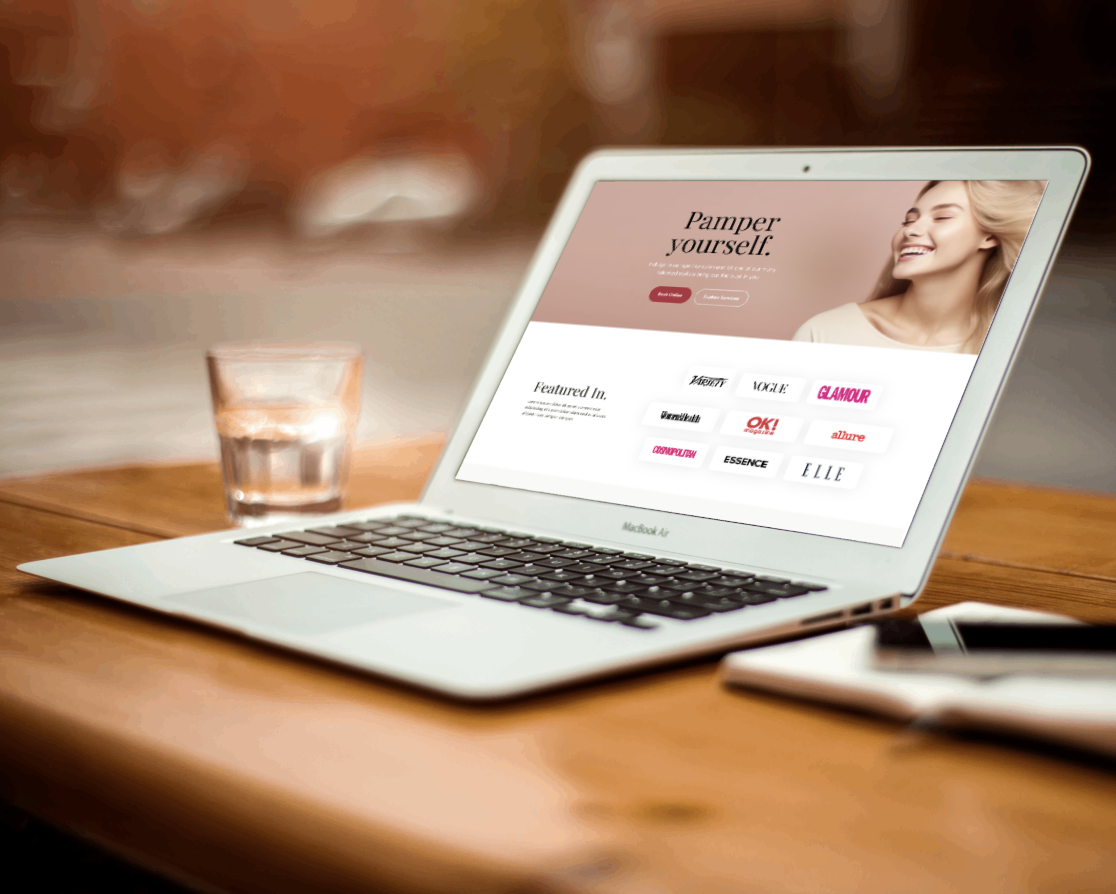
For the visual design, I focused on creating a modern, clean, and visually engaging interface that matched the salon’s branding. The design incorporated:
Color Palette: Soft pastels with accent colors to evoke a calm, relaxing atmosphere.
Typography: Elegant, yet readable fonts that reflected the stylish nature of the salon.
Imagery: High-quality images showcasing salon services, team members, and happy clients.
Call-to-Actions: Prominent buttons for booking appointments, leading to a smoother conversion funnel.
Results
-
Increased Booking Rate:
There was a 30% increase in online bookings within the first two months.
-
Improved User Engagement:
Average session duration increased by 20%, indicating that users were spending more time exploring the site.
-
Positive User Feedback:
Clients reported a more pleasant and efficient booking experience, and staff found the new system easier to manage.
User Centered Design:
Always prioritize user needs and pain points when making design decisions.
Key Takeaways
Iterate Based on Feedback:
Continuous testing and feedback are essential to ensuring the design is effective.
Simplicity & Clarity:
A clean, simple design with clear navigation is crucial for improving usability and user satisfaction.